|
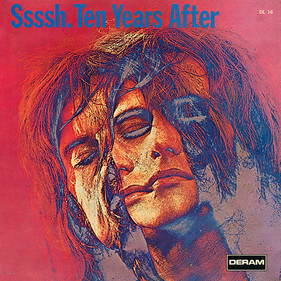
We've all seen album covers that we thought were really cool, but how do you take those "cool" ideas and apply them to your project? The answer is to identify the design formulas used. Once you break it down to a formula, you can apply it to your design.. This is the first in a series where I'll take an album cover I find online and apply the "formulas" to a few basic images. I'll show you how to vary the formula so you're not doing an exact duplicate. The idea is to get inspired, not to outright copy.
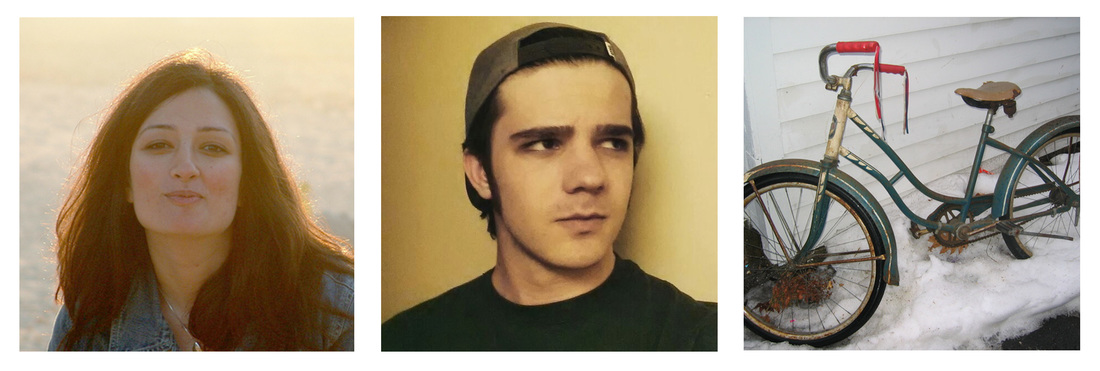
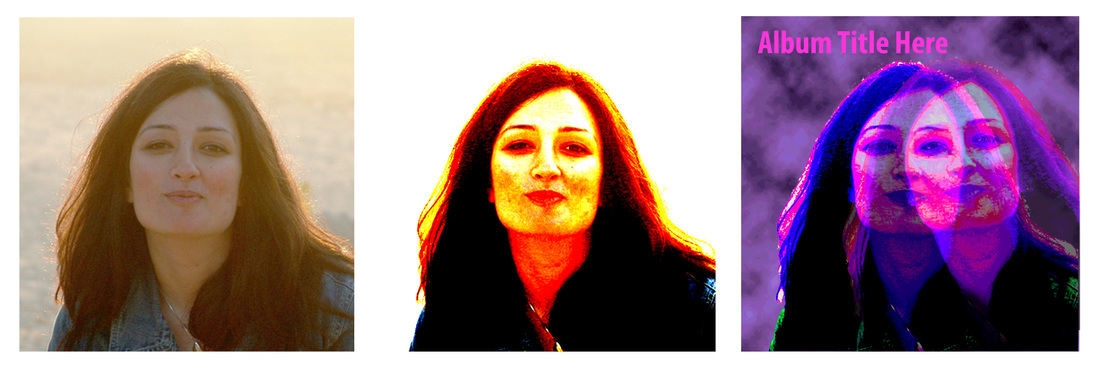
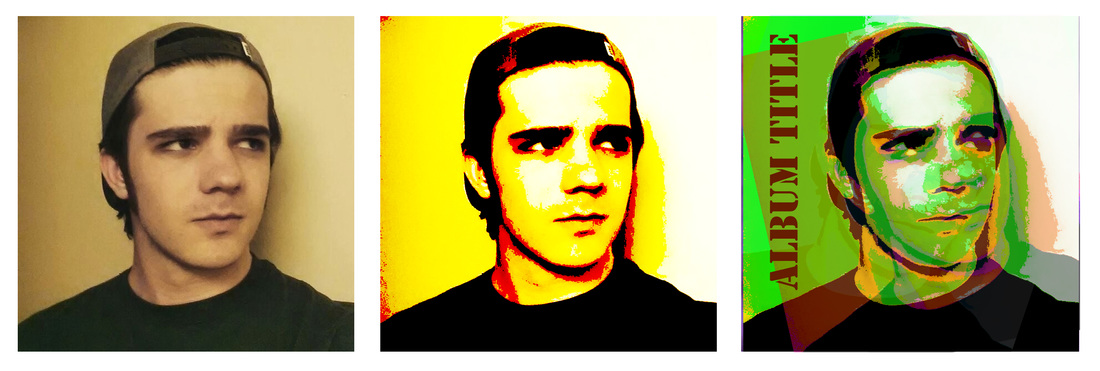
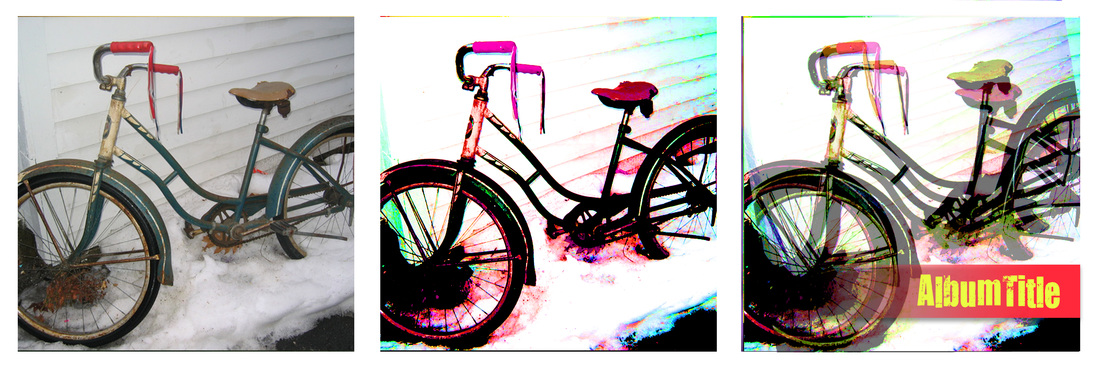
Now, let's take what we've observed and apply the formula to these common photos. In this first example, we're taking the photo of this woman and making some adjustments. Different design programs have different tools to help you achieve some of these extremes. In this case, I'm using Photoshop. I start by exaggerating the darks and lights in levels. Then I really hike up the saturation. In this instance, the background completely disappeared, so I just added some blotchiness to the back for interest. I did this using the "render clouds" tool. Then I adjust the hue on a slider bar until I liked the colors. Once I was happy with that, I duplicated the layer and made the top one see through - adjusting the opacity - and rotated it slightly. I did the same thing as our inspiration artist, I overlapped the left and right eyes. I also followed the text layout almost exactly. Now let's mix it up a little. This time we began in the same way. We adjusted the darks and lights in levels. We hyped up the saturation and changed the colors some. Then instead of using an exact copy as an overlay, we adjusted the colors on the top overlay. Instead of doing just one overlay, we did two. Colors were adjusted on each. So we have three layers of different colors. We also aligned those layers differently. Instead of matching the left and right eyes for the overlap, we just rotated in each direction slightly, keeping one eye aligned. For the text, se did something a little different. This one varies from our starting inspiration much more than the first example. Of course we don't have to keep applying the same formula to faces. I found this great picture of an old bike and thought it was really nostalgic. Applying the same formula, I adjusted the lights and darks, increased the saturation and adjusted the overall hue. I overlaid copies with differing colors, using the base of the handle bars as my pivot point instead of an eye. For the text, I did a faded color bar. I really like the contrast of the modern color scheme with a nostalgic object. Now if we compare our finished product with our inspiration piece, we see some similarities, but we've made the formula our own.
Design doesn't have to be intimidating. If you first break down the formula, you can apply techniques to achieve your own compelling designs. Be sure to check back in for more in this series.
1 Comment
|
AuthorI'm Donna Palmer and I've been helping clients manage their optical disc projects and meeting their deadlines for some time now. In fact, CD-Lab has been in the optical disc business for 17 years. A graphic designer by trade, I know all the tricks and shortcuts and can demistify the design process. I love expanding the knowledge of my clients and learn from every project we do. This is a place to share some of that insight with you. Please join me. Archives
June 2017
Categories |
Optical Disc Products and Services since 1998
|
Contact Info:
CD-Lab
18631 N. 19th Ave Suite 158-118 Phoenix, az 85027 (mail Only) Please call for appointment Local telephone: 623 334 9277 email: [email protected] Hours: 9:00 - 5:00 Monday thru Friday |







 RSS Feed
RSS Feed
