|
We've all seen album covers that we thought were really cool, but how do you take those "cool" ideas and apply them to your project? The answer is to identify the design formulas used. Once you break it down to a formula, you can apply it to your design.. This is the first in a series where I'll take an album cover I find online and apply the "formulas" to a few basic images. I'll show you how to vary the formula so you're not doing an exact duplicate. The idea is to get inspired, not to outright copy.
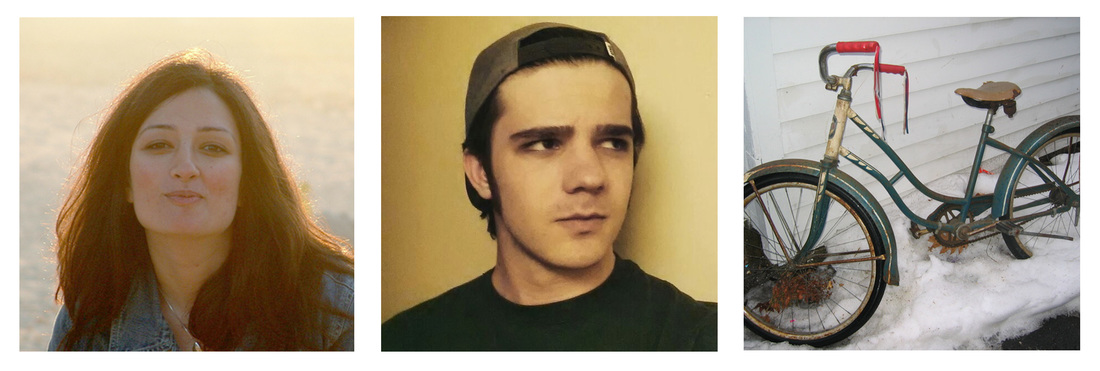
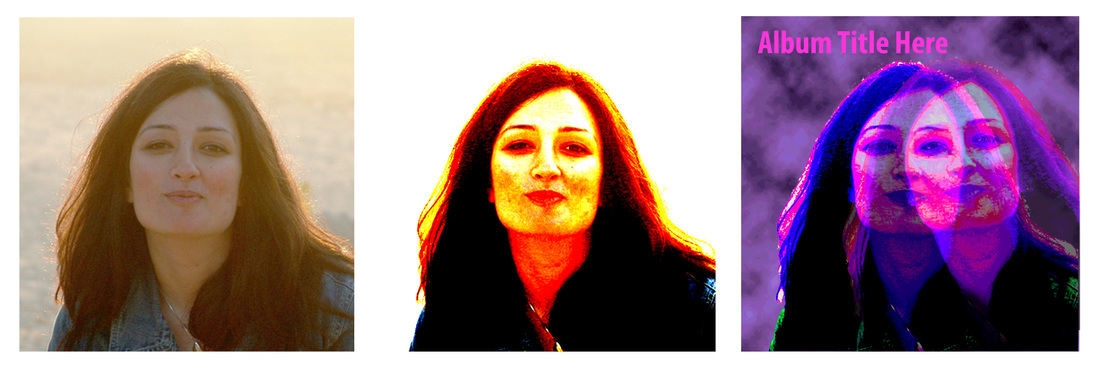
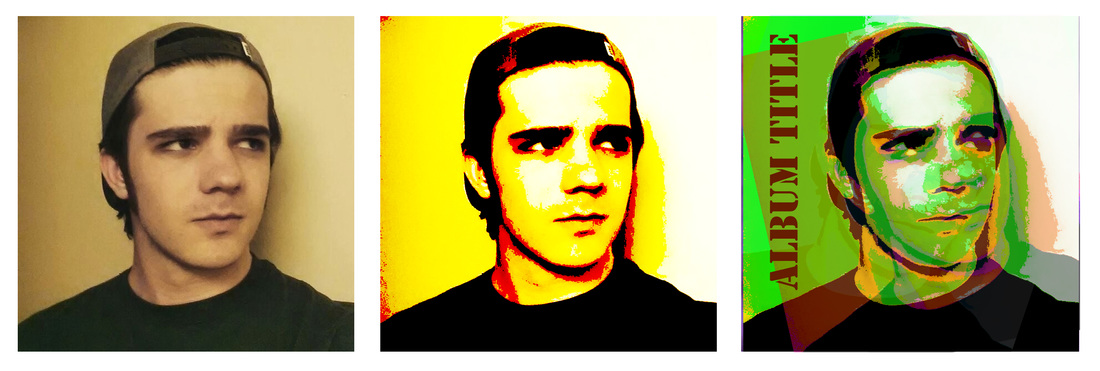
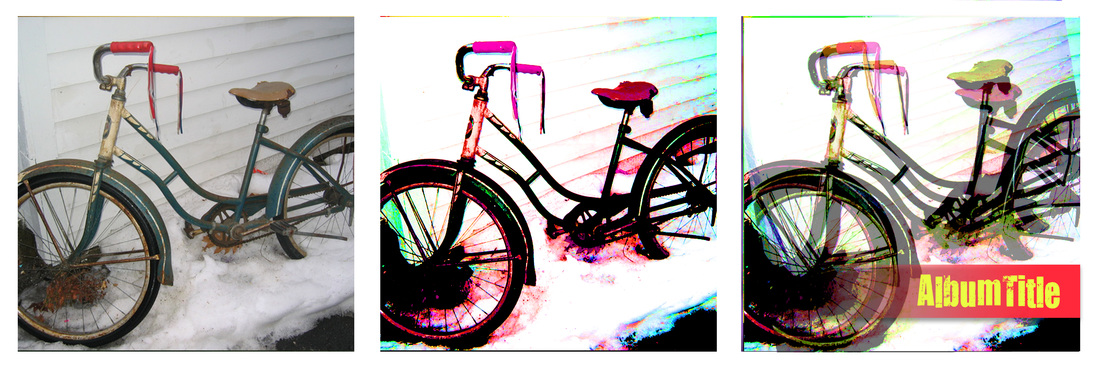
Now, let's take what we've observed and apply the formula to these common photos. In this first example, we're taking the photo of this woman and making some adjustments. Different design programs have different tools to help you achieve some of these extremes. In this case, I'm using Photoshop. I start by exaggerating the darks and lights in levels. Then I really hike up the saturation. In this instance, the background completely disappeared, so I just added some blotchiness to the back for interest. I did this using the "render clouds" tool. Then I adjust the hue on a slider bar until I liked the colors. Once I was happy with that, I duplicated the layer and made the top one see through - adjusting the opacity - and rotated it slightly. I did the same thing as our inspiration artist, I overlapped the left and right eyes. I also followed the text layout almost exactly. Now let's mix it up a little. This time we began in the same way. We adjusted the darks and lights in levels. We hyped up the saturation and changed the colors some. Then instead of using an exact copy as an overlay, we adjusted the colors on the top overlay. Instead of doing just one overlay, we did two. Colors were adjusted on each. So we have three layers of different colors. We also aligned those layers differently. Instead of matching the left and right eyes for the overlap, we just rotated in each direction slightly, keeping one eye aligned. For the text, se did something a little different. This one varies from our starting inspiration much more than the first example. Of course we don't have to keep applying the same formula to faces. I found this great picture of an old bike and thought it was really nostalgic. Applying the same formula, I adjusted the lights and darks, increased the saturation and adjusted the overall hue. I overlaid copies with differing colors, using the base of the handle bars as my pivot point instead of an eye. For the text, I did a faded color bar. I really like the contrast of the modern color scheme with a nostalgic object. Now if we compare our finished product with our inspiration piece, we see some similarities, but we've made the formula our own.
Design doesn't have to be intimidating. If you first break down the formula, you can apply techniques to achieve your own compelling designs. Be sure to check back in for more in this series.
0 Comments
 How do you design multiple discs with only one photo? You actually have quite a few options. I'm going to walk you through a few different approaches that make what could seem like a limitation feel like a great start! Take this photo of the tree on the left as our starting image. Let's say we're doing a 3 disc set. Instead of putting a different image on each disc, we're going to use our single image as the unifying element of the entire project. First, let's take this image and stylize it a bit. I used a filter on this tree photo for this first example. The filter I used was in Photoshop and is called Crystallize. This is one of the options under the "pixelate" filter. I could have left the image alone for this example, but I try to combine a few different tricks into each solution. I used the same color scheme on each of these discs. I simply sampled one of the shades of brown and green from the photo itself for the text and disc numbering. I used the technique of drop shadow for the text so that it would be legible against the background. Green text with a brown shadow on the title and brown numbers against a green shadow on the right. This creates a very clean trio that definitely reads as a set. Next let's use the color bar technique for the text. Here we're using the photo in it's normal state with no filters. We're doing the same layout for each disc, but we're changing the color of the vertical bar on each. You'll notice the text in the white area is the color of the background stripe. This ties it together. All 3 discs are clearly part of the same project. A white horizontal stripe with a white circle that overlaps the top edge is the main shape for the title and the disc number. This looks a lot more complicated than it really is. We could have stopped with the colored bar or stopped with the white bar, but by layering these techniques, we've created a really custom, commercial look, We've seen how changing the color of a common element from one disc to the next distinguishes the separate discs while keeping the project visually cohesive. What if instead of changing a color bar, we change the color in the photo itself? Below we see just that. I've taken the very same photo and tweaked the color so that the overall image reads as a different color. There are a number of ways to achieve this including the "photo filter" option I used in Photoshop. We have the same faded white color bar on each disc and the same coloring for the numbers on each. While each example is very different, each trio of discs is clearly it's own set. It's surprising to see how versatile one image can really be. If you're limited to one image, don't see it as a negative. Let the image be your unifying element. Getting creative within our limitations often provides the best results.
|
AuthorI'm Donna Palmer and I've been helping clients manage their optical disc projects and meeting their deadlines for some time now. In fact, CD-Lab has been in the optical disc business for 17 years. A graphic designer by trade, I know all the tricks and shortcuts and can demistify the design process. I love expanding the knowledge of my clients and learn from every project we do. This is a place to share some of that insight with you. Please join me. Archives
June 2017
Categories |










 RSS Feed
RSS Feed
