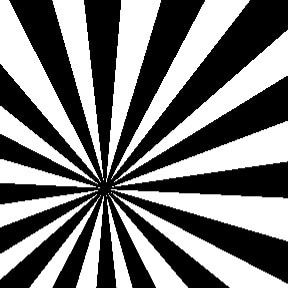
 Today I want to address how to begin your design when you literally have NOTHING in mind - no photos or illustrations, no inspiration pieces that you want to duplicate. It may seem daunting, but there is a way to start when you have no idea where you want to go. Find a graphic element. Any graphic element that you can use in your design. This can be a stripe pattern, a sprig of leaves, a silhouetted shape. Start with something that is only one color, like the stripes I've selected on the right. They are graphic and bold and I like that they radiate from a common point. This will be my starting graphic element. This might be a tough starting point for some of you. After all, the graphic I chose isn't exactly folksy or classical or lyrical. It isn't retro or modern or old fashioned. It isn't really any of those things...yet. But trust me, we can do a lot with these simple radiating stripes. Lets look at this first set of examples. In all three examples, I have the graphic in the same location. I'm using the graphic merely as a background element to the text. Depending on what I do with the text, a different tone is set. In the far left version, I used an acidic yellow stripe with a bold black and retro styled typeface. This has a very different vibe than the middle one where I used a Celtic style font with a "bevel and emboss" filter over the band name along with a drop shadow. I also made the striped graphic low contrast to the background color. On the far right, I put a black circle in the center with the "bevel and emboss" filter and an exaggerated shadow. This makes the stripes appear as if they're going back farther. I used a "bulge" filter on the band name so it filled the circle and put the album name reversed out of a stripe. This has a much more playful, active effect. You're almost waiting for the black ball to bounce forward. Using different colors and text styling, suddenly this is a very versatile graphic element. Let look at some other examples. Here I have three more, very different examples. I've kept the bold black and white of the original graphic on the left, but changed one of the stripes to a bright cyan. Since this is an area of focus now, I have the band name placed right over it in the top corner. The Title of Album is in a bold font that has a "difference" filter applied. That text is actually assigned a red color, but it goes to the bright cyan wherever it has white behind it. This is a simple filter that looks complicated and has a big effect. Going completely the other way, we have a super subtle effect on the center example. This is a more tonal treatment of the graphic. Very soft and complimented by the script text styling. Even the colors of the text elements are soft. And then we swing that pendulum back to the very bold and graphic right example. We have the tension of the red stripes over a hot pink background. The font is a little crazy, but it somehow seems appropriate to this styling. Now let's take these same three examples and add another element, a grungy, scratch background texture. All I've done here is add a grunge layer of texture to the layout. On the far left, I used a filter called "difference" and it has the textural lines reverse out of the black stripes so you see the texture in white on the black stripes. I put this layer behind the bright cyan ray, I liked having that element clean. In the center, I put that textured layer behind the subtle beige stripes so your eye would have a resting spot. I also lightened the color on the background texture for this one. It allows it to remain subtle. On the right, I have a "multiply" feature applied to the grunge layer so it shows through to both the pink and red stripes. Hopefully I've got you inspired and thinking outside the box. Let's go ahead and take our graphic and add another image. Remember, the graphic was a starting point. Let's see where we end up with another element. In the example on the left, the element I added was a simple peace sign. I centered it over the origin of the radiating stripes and added a "hard light" filter. This allows it to change a bit as it goes over the dark purple stripes. Again, a simple filter that has a really cool effect. I ran the text vertically with a "bevel and emboss" treatment for extra punch. On the center example, I'm using the photo of a man's face. The photo is in front of the stripes and has a filter called "color burn" so it only reacts over the stripes and appears to be missing on the white background. I really like this effect. It is subtle and a little mysterious. I think it holds the viewers attention. The low contrast color on the text also gives the image more importance. My little hamster buddy on the right has a filter called "luminosity" applied. It lets you see the whole image, but treats the image differently where the color bands intersect it. You don't see the color bands extending beyond the image. Again, a very simple treatment. The text has a "bevel and emboss" treatment and I added a "drop shadow" in a warm caramel color to contrast the blue stripes.
In most of these examples. I'm referencing filters I used when working in Photoshop. There are lots of design programs out there and lots of filters that can be applied. I encourage you to play around with the different options for your imagery. You just may stumble upon the perfect combination for your project. And remember, you don't always need to know where you're going with your design, you just need to start!
0 Comments
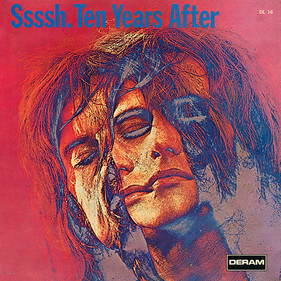
We've all seen album covers that we thought were really cool, but how do you take those "cool" ideas and apply them to your project? The answer is to identify the design formulas used. Once you break it down to a formula, you can apply it to your design.. This is the first in a series where I'll take an album cover I find online and apply the "formulas" to a few basic images. I'll show you how to vary the formula so you're not doing an exact duplicate. The idea is to get inspired, not to outright copy.
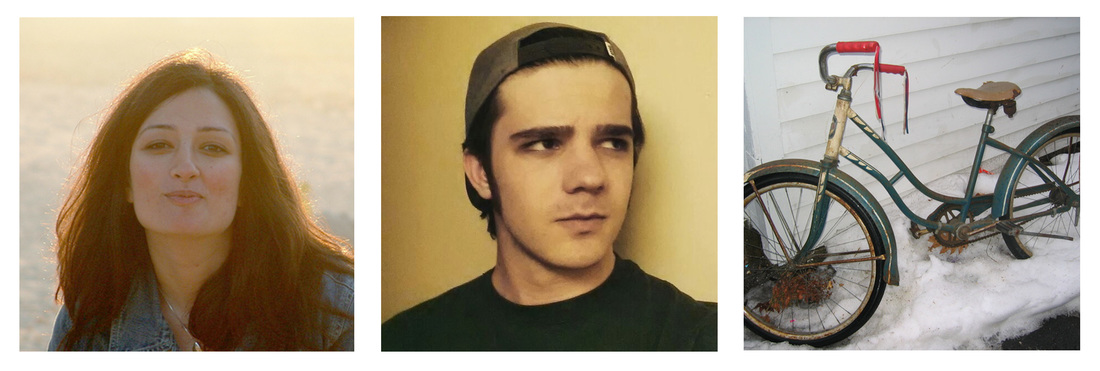
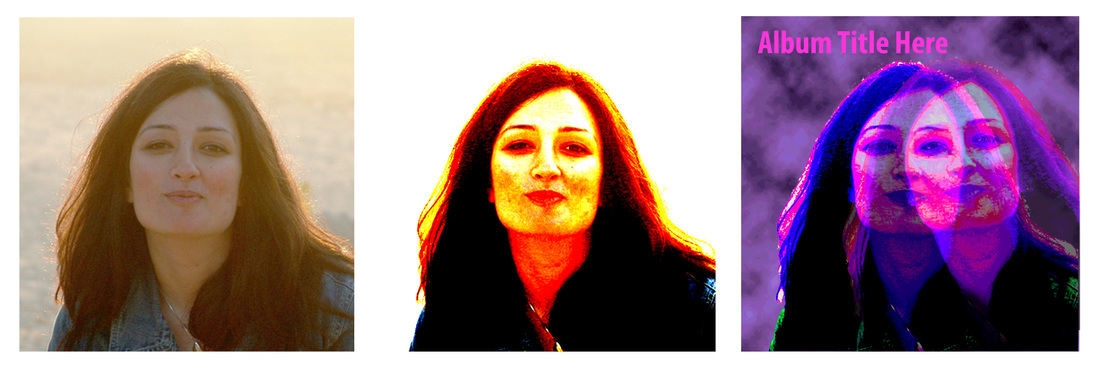
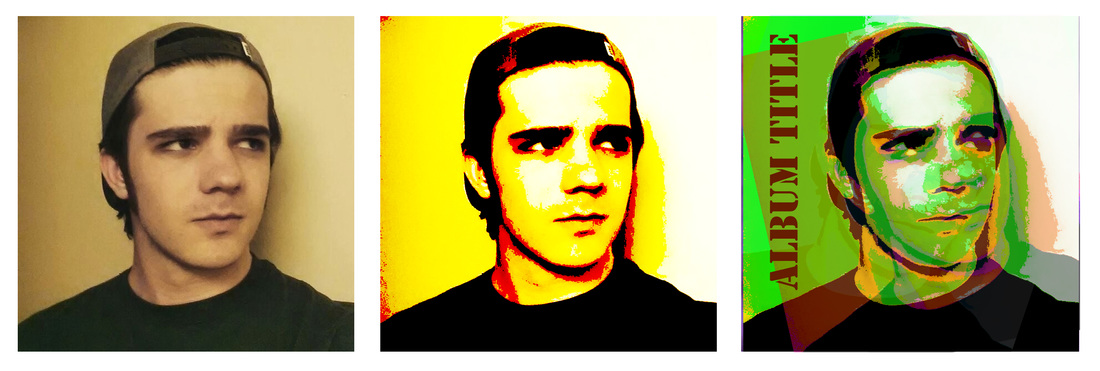
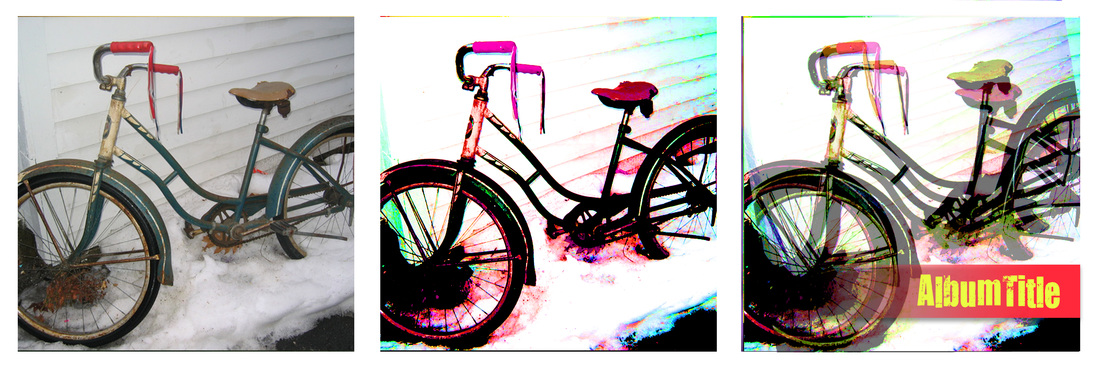
Now, let's take what we've observed and apply the formula to these common photos. In this first example, we're taking the photo of this woman and making some adjustments. Different design programs have different tools to help you achieve some of these extremes. In this case, I'm using Photoshop. I start by exaggerating the darks and lights in levels. Then I really hike up the saturation. In this instance, the background completely disappeared, so I just added some blotchiness to the back for interest. I did this using the "render clouds" tool. Then I adjust the hue on a slider bar until I liked the colors. Once I was happy with that, I duplicated the layer and made the top one see through - adjusting the opacity - and rotated it slightly. I did the same thing as our inspiration artist, I overlapped the left and right eyes. I also followed the text layout almost exactly. Now let's mix it up a little. This time we began in the same way. We adjusted the darks and lights in levels. We hyped up the saturation and changed the colors some. Then instead of using an exact copy as an overlay, we adjusted the colors on the top overlay. Instead of doing just one overlay, we did two. Colors were adjusted on each. So we have three layers of different colors. We also aligned those layers differently. Instead of matching the left and right eyes for the overlap, we just rotated in each direction slightly, keeping one eye aligned. For the text, se did something a little different. This one varies from our starting inspiration much more than the first example. Of course we don't have to keep applying the same formula to faces. I found this great picture of an old bike and thought it was really nostalgic. Applying the same formula, I adjusted the lights and darks, increased the saturation and adjusted the overall hue. I overlaid copies with differing colors, using the base of the handle bars as my pivot point instead of an eye. For the text, I did a faded color bar. I really like the contrast of the modern color scheme with a nostalgic object. Now if we compare our finished product with our inspiration piece, we see some similarities, but we've made the formula our own.
Design doesn't have to be intimidating. If you first break down the formula, you can apply techniques to achieve your own compelling designs. Be sure to check back in for more in this series. Here are 3 simple options for incorporating your logo into your disc design.  The first is really basic and appropriate for the simplest monoprint disc face. You simply look at the circle of the disc face as a clock face and place your logo in either the 12, 3, 6 or 9 o'clock locations. It keeps the look uncluttered and your logo easy to read.  The next option I refer to as ghosting. This can be done over a solid background color, but I like to do it over a photo. In this example, I centered the logo over the center of the flower. I just changed the color of the logo to all white and screened it back from 100% to 48% opacity so it was see through. This is a more subtle approach, but can look really sophisticated.  The third option, and an easy go to solution, is to interrupt a background image with a bar of color. I let the color go all the way across the disc face. In this case, I added a bump or partial circle so the whole logo would fit nicely. I also sampled a color from the background image for the color of the bar - see the pink light from the building on the far left? That helps tie the visual elements together. There are so many variations you can do with your art. These were just a few to start you thinking about some options for your disc design. I'll be sharing a lot more tips on disc design, so be sure to stay tuned!
When designing your disc face, a full color photo adds a lot of impact. But what do you do when the perfect photo is just too narrow? I have a few solutions for you. Let's look at the example in this first trio of images. The left image shows the photo and it is clearly not filling the disc face. The center hole is covering an important pieces of the image. What if we just stretch the image wider? You can see in the middle photo that the faces are now distorted and the center circle is still in the way. What if instead of stretching, we just enlarge the whole image? If we do that, you can see the top and bottom of the photo are getting cropped out. Don't get frustrated, let's move onto the solution. In the next trio of images, I'm showing you a few solutions. To start, move your photo to a position where the important pieces of the image are not cropped. In this case, moving it to the left solves that issue. To fill the empty space, we can do one of the following. We can do some bold color blocking. The left image shows a bold stripe dividing the two halves and some bright color under the text. This can be a very striking and fun option. In the center, we go the other direction and blend a soft color over the white space and into the photo. This is a more subtle effect and because of the colors in this particular image, has an ethereal feel. On the right, we see a technique I use a lot. Instead of stretching the entire image, I just select a sliver of the photo edge and stretch it. That way the background colors can continue across the disc without distorting any of the people's face. I think all three solutions would make a really sharp, commercial looking disc face. Don't be afraid to combine some ideas. There are certainly more than 3 solutions to this common problem. This is just a starting point to help you find the right design choices for your project. Stay tuned as I explore more solutions for your design dilemmas. Today I'm talking about the monoprint DVD or CD face. In our world of optical disc production, the monoprint disc is the base price option for your CD duplication or DVD duplication projects. Low man on the pricing totem pole, the monoprint disc is the assumed option with the full color disc printing options slotted as the upgrades. But don't let that scare you away. You can still get an amazing disc face using this most basic printing method. Referred to as monoprint and monocolor (one-color), your disc face will have a single color of print directly applied to the silver surface, most often that one color is black. The black on silver combination is actually quite versatile, making for a disc that is clean and clinical, playful and inviting, strong and bold or humble and understated. That's up to you and the design choices you make. Let's take a quick minute and learn a little bit about this process and the limitations. First, this is a thermal process and is therefore a very durable print method. This thermal process utilizes a single color of ribbon, usually black, but other options include a basic red or a royal blue. We're going to discuss black ribbon, but these other options are available. The ribbon color as a solid is the only option for your print. With this in mind, let's run through some quick DO's and DON'Ts for designing your monoprint CD and DVD art.  DON'T design your monoprint CD or DVD with a black and white photo. Yes, a black and white photo is technically one color, but this method doesn't produce the shades of gray needed to print a photo. It will look blotchy and amateurish. If you love the look of a black and white photo, I recommend you opt for a full color print method to achieve those shading transitions.  DON'T design your monprint DVD or CD with an all black background and silver text. Yes, this is a cool look, but this print method doesn't do well with large coverage areas. If you want your single bold word to look silver on a black background, opt for a full color method on a silver disc to achieve the coverage needed. We'll discuss those effects in future articles.  DON'T design your monoprint CD or DVD with drop shadows and shaded lettering. Remember, any shade of gray will either print as solid black or not at all, leaving your text difficult if not impossible to read.  DO design your monoprint DVD or CD with fonts to match the other components of your packaging. Using the same typeface and lettering design from your cover for the disc face brings the whole project together.  DO design your monoprint CD or DVD using line art. If you are using a logo, see if you can find a single color version and convert it to solid black. If using clip art, look for clean, solid lines and fills.  DO design your monoprint DVD or CD with imagery that is black on white. You can simplify even black and white photos sometimes down to line art images. These will add personality and customization. So to recap, DON’T design your disc with black and white photos, very large ink coverage or drop shadows. DO match your disc art to the other parts of your packaging with similar fonts, line art and keep the layout black on a white background. Follow these guidelines and you’ll end up with a professional, commercial looking monocolor disc face.
|
AuthorI'm Donna Palmer and I've been helping clients manage their optical disc projects and meeting their deadlines for some time now. In fact, CD-Lab has been in the optical disc business for 17 years. A graphic designer by trade, I know all the tricks and shortcuts and can demistify the design process. I love expanding the knowledge of my clients and learn from every project we do. This is a place to share some of that insight with you. Please join me. Archives
June 2017
Categories |













 RSS Feed
RSS Feed
