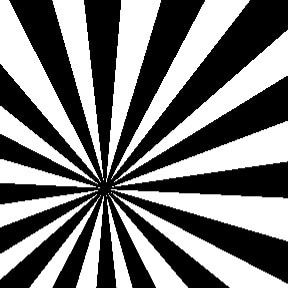
 Today I want to address how to begin your design when you literally have NOTHING in mind - no photos or illustrations, no inspiration pieces that you want to duplicate. It may seem daunting, but there is a way to start when you have no idea where you want to go. Find a graphic element. Any graphic element that you can use in your design. This can be a stripe pattern, a sprig of leaves, a silhouetted shape. Start with something that is only one color, like the stripes I've selected on the right. They are graphic and bold and I like that they radiate from a common point. This will be my starting graphic element. This might be a tough starting point for some of you. After all, the graphic I chose isn't exactly folksy or classical or lyrical. It isn't retro or modern or old fashioned. It isn't really any of those things...yet. But trust me, we can do a lot with these simple radiating stripes. Lets look at this first set of examples. In all three examples, I have the graphic in the same location. I'm using the graphic merely as a background element to the text. Depending on what I do with the text, a different tone is set. In the far left version, I used an acidic yellow stripe with a bold black and retro styled typeface. This has a very different vibe than the middle one where I used a Celtic style font with a "bevel and emboss" filter over the band name along with a drop shadow. I also made the striped graphic low contrast to the background color. On the far right, I put a black circle in the center with the "bevel and emboss" filter and an exaggerated shadow. This makes the stripes appear as if they're going back farther. I used a "bulge" filter on the band name so it filled the circle and put the album name reversed out of a stripe. This has a much more playful, active effect. You're almost waiting for the black ball to bounce forward. Using different colors and text styling, suddenly this is a very versatile graphic element. Let look at some other examples. Here I have three more, very different examples. I've kept the bold black and white of the original graphic on the left, but changed one of the stripes to a bright cyan. Since this is an area of focus now, I have the band name placed right over it in the top corner. The Title of Album is in a bold font that has a "difference" filter applied. That text is actually assigned a red color, but it goes to the bright cyan wherever it has white behind it. This is a simple filter that looks complicated and has a big effect. Going completely the other way, we have a super subtle effect on the center example. This is a more tonal treatment of the graphic. Very soft and complimented by the script text styling. Even the colors of the text elements are soft. And then we swing that pendulum back to the very bold and graphic right example. We have the tension of the red stripes over a hot pink background. The font is a little crazy, but it somehow seems appropriate to this styling. Now let's take these same three examples and add another element, a grungy, scratch background texture. All I've done here is add a grunge layer of texture to the layout. On the far left, I used a filter called "difference" and it has the textural lines reverse out of the black stripes so you see the texture in white on the black stripes. I put this layer behind the bright cyan ray, I liked having that element clean. In the center, I put that textured layer behind the subtle beige stripes so your eye would have a resting spot. I also lightened the color on the background texture for this one. It allows it to remain subtle. On the right, I have a "multiply" feature applied to the grunge layer so it shows through to both the pink and red stripes. Hopefully I've got you inspired and thinking outside the box. Let's go ahead and take our graphic and add another image. Remember, the graphic was a starting point. Let's see where we end up with another element. In the example on the left, the element I added was a simple peace sign. I centered it over the origin of the radiating stripes and added a "hard light" filter. This allows it to change a bit as it goes over the dark purple stripes. Again, a simple filter that has a really cool effect. I ran the text vertically with a "bevel and emboss" treatment for extra punch. On the center example, I'm using the photo of a man's face. The photo is in front of the stripes and has a filter called "color burn" so it only reacts over the stripes and appears to be missing on the white background. I really like this effect. It is subtle and a little mysterious. I think it holds the viewers attention. The low contrast color on the text also gives the image more importance. My little hamster buddy on the right has a filter called "luminosity" applied. It lets you see the whole image, but treats the image differently where the color bands intersect it. You don't see the color bands extending beyond the image. Again, a very simple treatment. The text has a "bevel and emboss" treatment and I added a "drop shadow" in a warm caramel color to contrast the blue stripes.
In most of these examples. I'm referencing filters I used when working in Photoshop. There are lots of design programs out there and lots of filters that can be applied. I encourage you to play around with the different options for your imagery. You just may stumble upon the perfect combination for your project. And remember, you don't always need to know where you're going with your design, you just need to start!
1 Comment
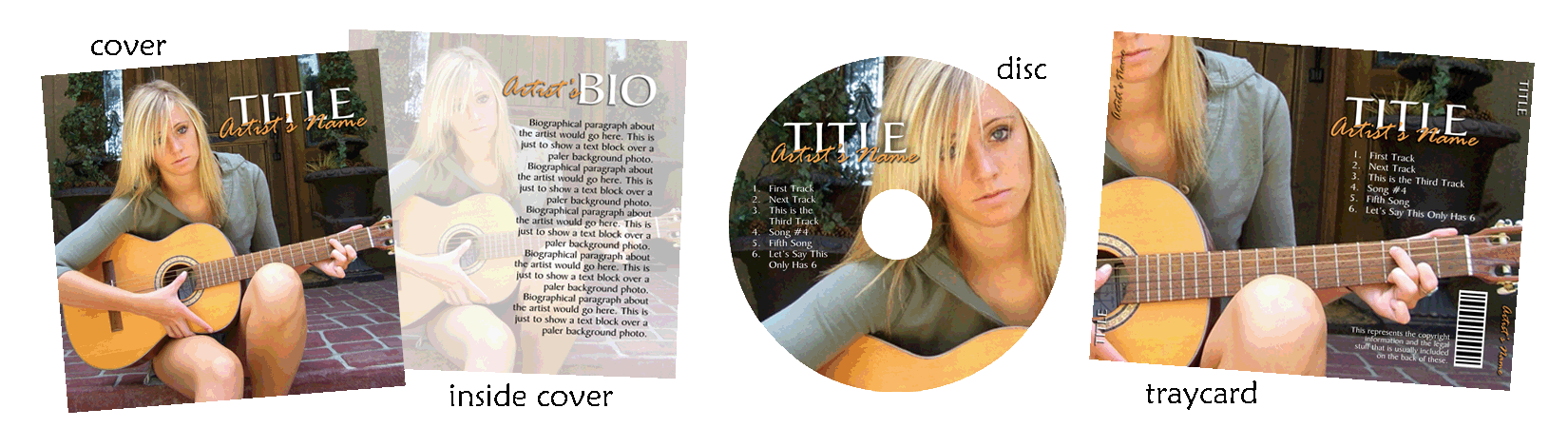
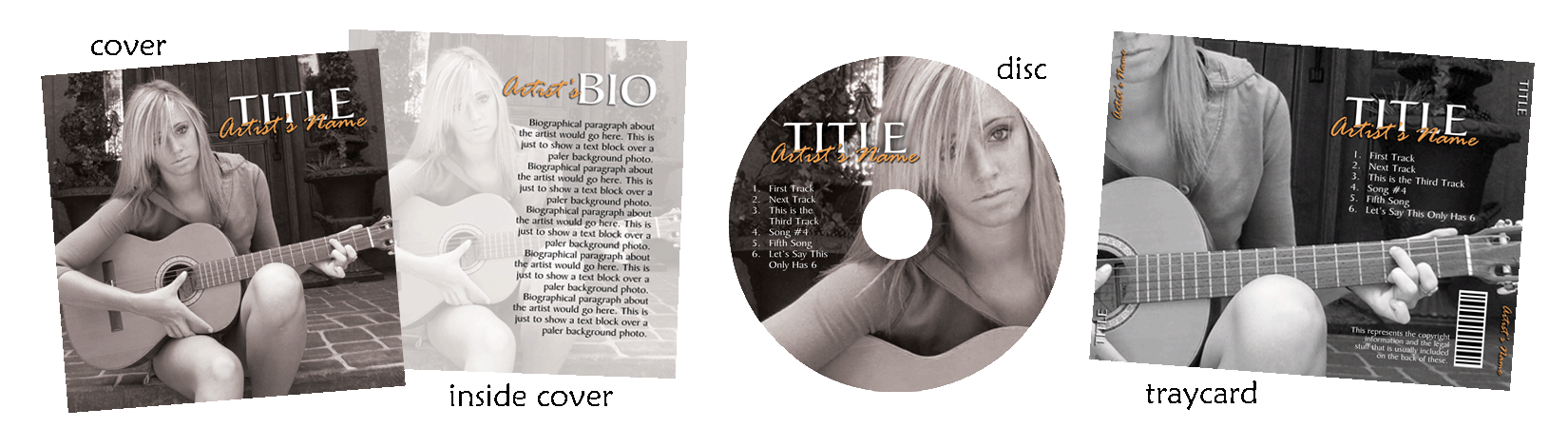
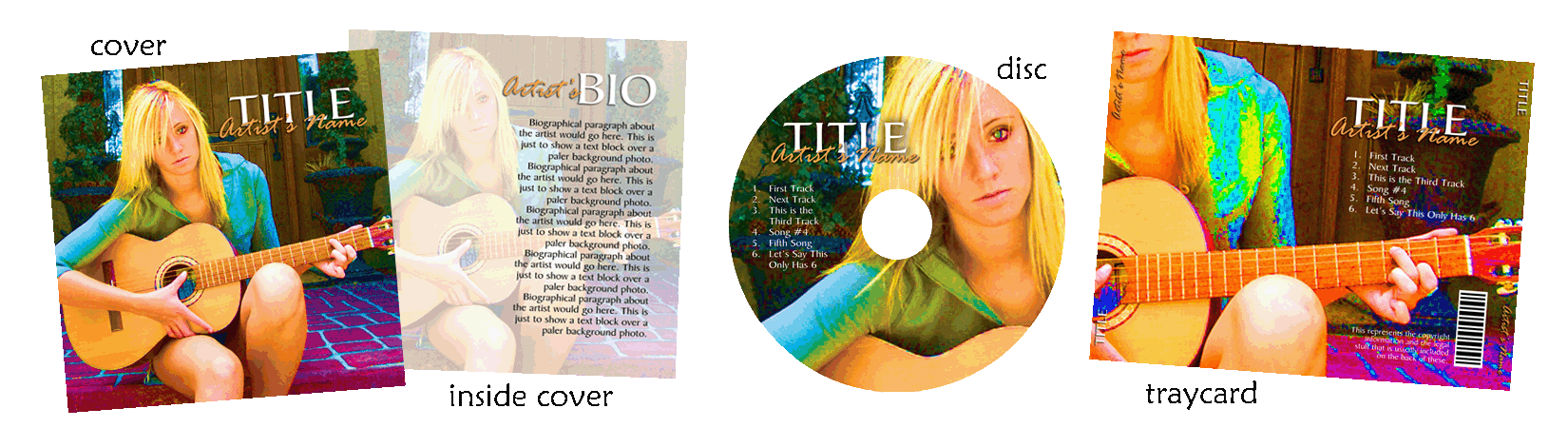
It's great when you have a big selection of photos to choose from when designing all the components for your jewel case package. After all, you need cover art, inside cover art, a disc design and don't forget about the traycard You want full color, commercial results, but what if you only have one photo? Don't go scheduling a photo shoot just yet. I'm going to show you how you can crop that single image for all your layouts.  Let's say this is the only photo you have to work with. Maybe it's the only photo you like or the only one you could find. We can zoom in and crop this one photo in different ways. We change the shape and the focus of each version. We've discussed how changing fonts and type effects can give us different looks, but for this example, we're gonna stick with one basic text layout. I'm using the same shot basically for the cover and inside cover. I've cropped in so the artist fills the space, but for the inside, I've screened back to make the image pale. This allows me to overlay the image with text. Repeating the front image continues the brand to the inside of the project. The disc face is a much closer zoom of the artist's face. It's the same photo, but by cropping it we've changed the focus. For the back, we don't see much of the artist's face, but are now focusing on the guitar. Let's change the coloring on the photo. For this example, I'm using the same cropped images, but I've changed the whole look of the project by changing the color. In Photoshop, I used the slider bar for saturation and turned it all the way down. I left the little bit of color in the text for contrast, but I really love how sophisticated the black and white, desaturated photos look with colored text. Now let's take this example to the other extreme. Again, same cropped images, but a much different overall feel. This effect was achieved with that same saturation slider bar in Photoshop. This time instead of turning it to the lowest setting, I turned it all the way up. No changes were made to the text or layouts. Using one photo shouldn't be viewed as a limitation. It actually allows for a complete package with very consistent branding. I hope you're starting to see that creating a professional, commercial product isn't out of your reach. Be sure to follow us, there's more to come!
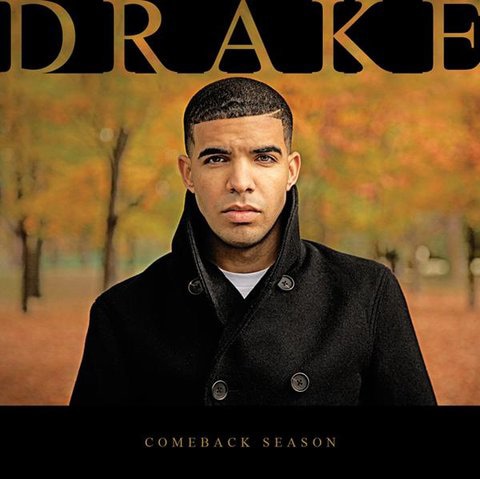
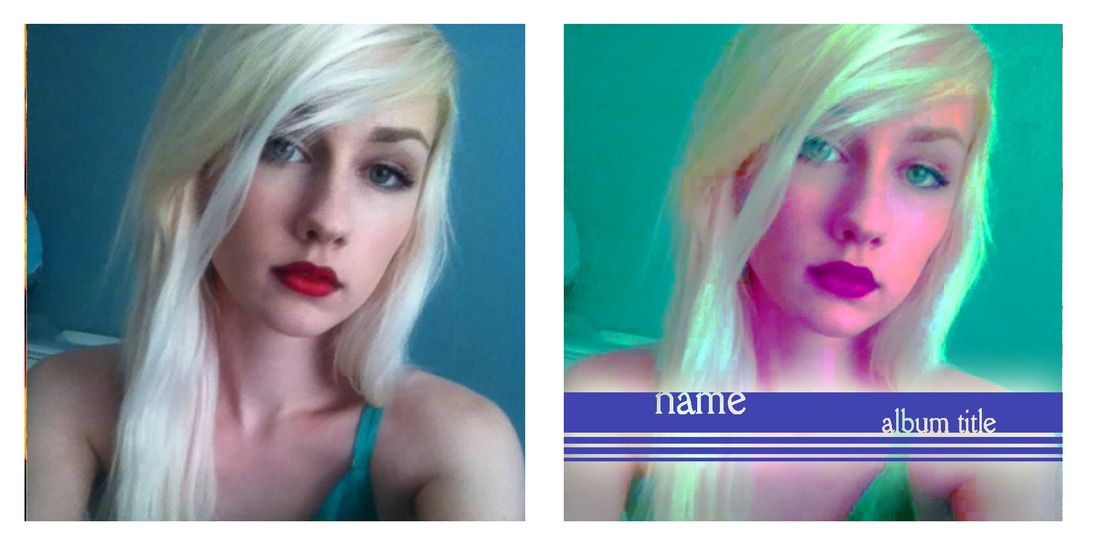
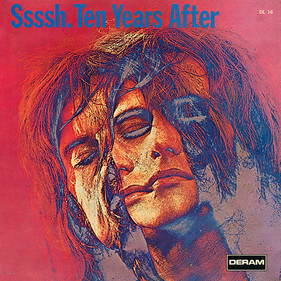
In our first example, we did basically what we see in our inspiration piece. We took a photo with warm colors, added a dark bar to the top and bottom, and reversed some text out of it revealing the photo behind it. Of course we started with completely different imagery and are using a very different font. We even let the bottom of the N dip down and populate the image - a very minor twist on the formula that inspired us. Let's move on. Next, we're going to apply a little bigger twist to our formula. This time, let's use a color for the bars that are specific to our image. I've sampled the color of his shirt sleeves and then lightened it. Instead of having the bars touch the top and bottom, let's bring it away from those edges a bit and let the photo continue. Let's leave the top bar thick, but make the bottom bar skinnier. And for the final twist, we'll put the top bar behind him. That effect is achieved simply by masking or erasing the part of the bar that covers up his head. You can see this gives the image a lot more depth. Again, the mood of the photo is totally different and the color schemes give it a much different feel, but the formula really hasn't changed. This time instead of adding a bar at the top and one at the bottom, we're doing one main bar. The same bar has text reversed out for both the name and the title. We've repeated the color bar in a few skinny bands underneath it to give a cool echo effect. You'll notice we also did some tweaking on our starting image. We adjusted the saturation, hue and lightness in photoshop. We also added a back glow to the color bars. So while we still have the text reversed out showing the photo behind it, because of the back glow, it reads bright and almost electric. Look at what inspires you and break down the elements. Apply those to your designs and then tweak the formulas. Don't be afraid and keep an open mind. You might just be surprised at where your design instincts take you.
We've all seen album covers that we thought were really cool, but how do you take those "cool" ideas and apply them to your project? The answer is to identify the design formulas used. Once you break it down to a formula, you can apply it to your design.. This is the first in a series where I'll take an album cover I find online and apply the "formulas" to a few basic images. I'll show you how to vary the formula so you're not doing an exact duplicate. The idea is to get inspired, not to outright copy.
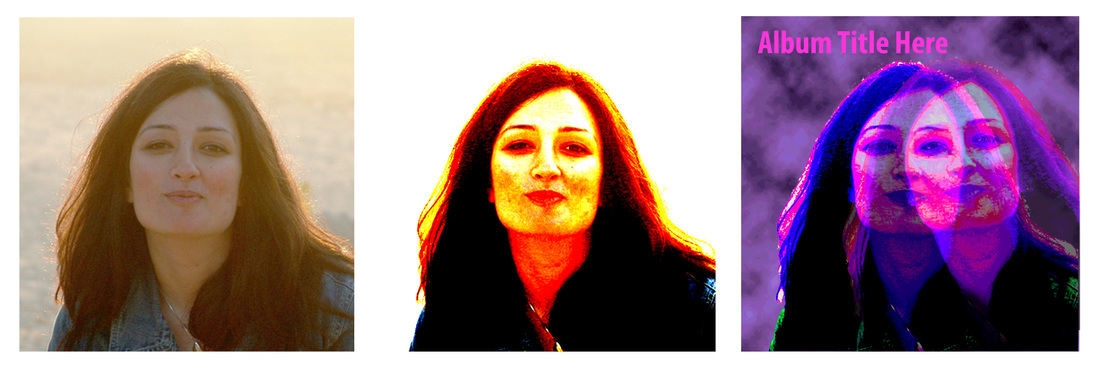
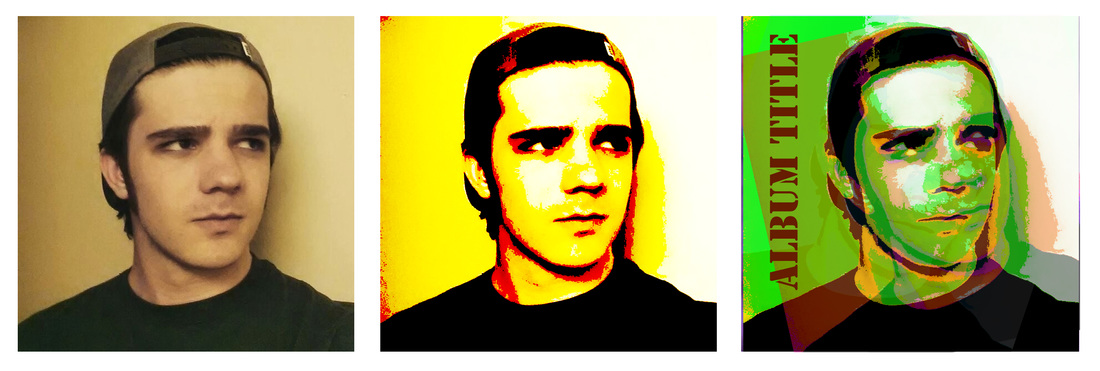
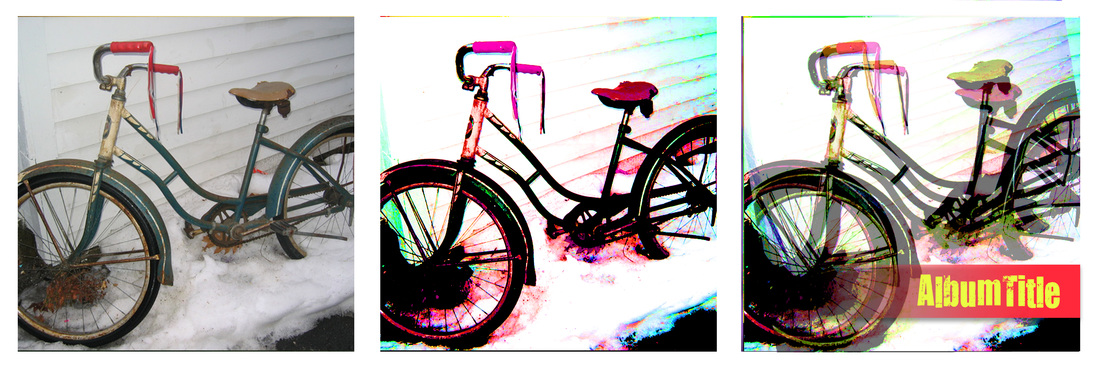
Now, let's take what we've observed and apply the formula to these common photos. In this first example, we're taking the photo of this woman and making some adjustments. Different design programs have different tools to help you achieve some of these extremes. In this case, I'm using Photoshop. I start by exaggerating the darks and lights in levels. Then I really hike up the saturation. In this instance, the background completely disappeared, so I just added some blotchiness to the back for interest. I did this using the "render clouds" tool. Then I adjust the hue on a slider bar until I liked the colors. Once I was happy with that, I duplicated the layer and made the top one see through - adjusting the opacity - and rotated it slightly. I did the same thing as our inspiration artist, I overlapped the left and right eyes. I also followed the text layout almost exactly. Now let's mix it up a little. This time we began in the same way. We adjusted the darks and lights in levels. We hyped up the saturation and changed the colors some. Then instead of using an exact copy as an overlay, we adjusted the colors on the top overlay. Instead of doing just one overlay, we did two. Colors were adjusted on each. So we have three layers of different colors. We also aligned those layers differently. Instead of matching the left and right eyes for the overlap, we just rotated in each direction slightly, keeping one eye aligned. For the text, se did something a little different. This one varies from our starting inspiration much more than the first example. Of course we don't have to keep applying the same formula to faces. I found this great picture of an old bike and thought it was really nostalgic. Applying the same formula, I adjusted the lights and darks, increased the saturation and adjusted the overall hue. I overlaid copies with differing colors, using the base of the handle bars as my pivot point instead of an eye. For the text, I did a faded color bar. I really like the contrast of the modern color scheme with a nostalgic object. Now if we compare our finished product with our inspiration piece, we see some similarities, but we've made the formula our own.
Design doesn't have to be intimidating. If you first break down the formula, you can apply techniques to achieve your own compelling designs. Be sure to check back in for more in this series.  How do you design multiple discs with only one photo? You actually have quite a few options. I'm going to walk you through a few different approaches that make what could seem like a limitation feel like a great start! Take this photo of the tree on the left as our starting image. Let's say we're doing a 3 disc set. Instead of putting a different image on each disc, we're going to use our single image as the unifying element of the entire project. First, let's take this image and stylize it a bit. I used a filter on this tree photo for this first example. The filter I used was in Photoshop and is called Crystallize. This is one of the options under the "pixelate" filter. I could have left the image alone for this example, but I try to combine a few different tricks into each solution. I used the same color scheme on each of these discs. I simply sampled one of the shades of brown and green from the photo itself for the text and disc numbering. I used the technique of drop shadow for the text so that it would be legible against the background. Green text with a brown shadow on the title and brown numbers against a green shadow on the right. This creates a very clean trio that definitely reads as a set. Next let's use the color bar technique for the text. Here we're using the photo in it's normal state with no filters. We're doing the same layout for each disc, but we're changing the color of the vertical bar on each. You'll notice the text in the white area is the color of the background stripe. This ties it together. All 3 discs are clearly part of the same project. A white horizontal stripe with a white circle that overlaps the top edge is the main shape for the title and the disc number. This looks a lot more complicated than it really is. We could have stopped with the colored bar or stopped with the white bar, but by layering these techniques, we've created a really custom, commercial look, We've seen how changing the color of a common element from one disc to the next distinguishes the separate discs while keeping the project visually cohesive. What if instead of changing a color bar, we change the color in the photo itself? Below we see just that. I've taken the very same photo and tweaked the color so that the overall image reads as a different color. There are a number of ways to achieve this including the "photo filter" option I used in Photoshop. We have the same faded white color bar on each disc and the same coloring for the numbers on each. While each example is very different, each trio of discs is clearly it's own set. It's surprising to see how versatile one image can really be. If you're limited to one image, don't see it as a negative. Let the image be your unifying element. Getting creative within our limitations often provides the best results.
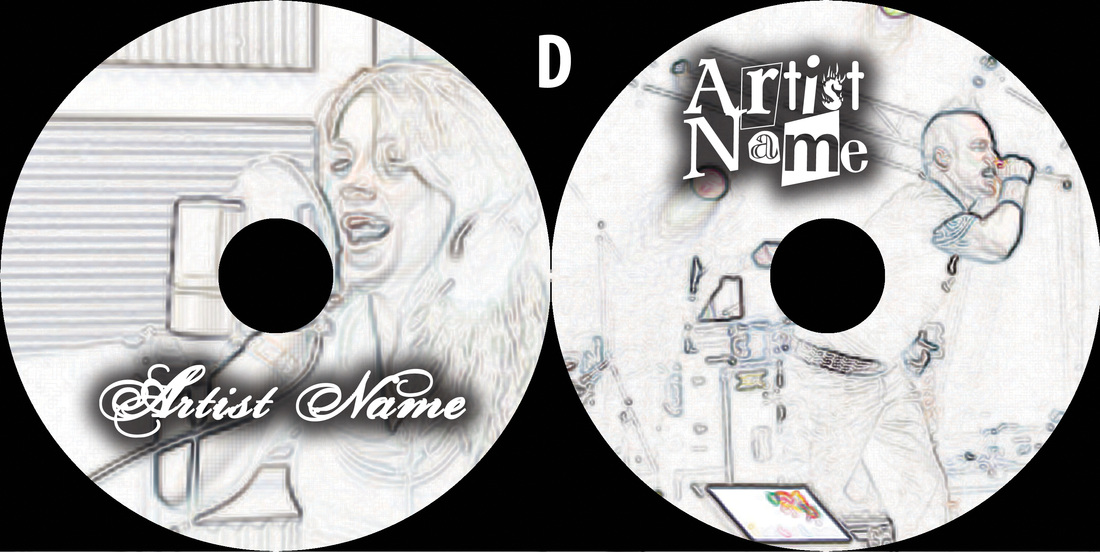
What do you do when the photo you've selected for your disc is a bit lower resolution than ideal? This is a very common problem. Sometimes images are lower resolution because they were taken off a website or a poor scan. Whatever the reason you find yourself using a low resolution, or lo res, picture, there are some ways to make it work. In figure A, you see two disc faces, both with below average resolution in the photos. It isn't super noticeable on screen, but in your hand it wouldn't be up to par. There are a few strategies we can enlist to combat this annoyance. The easiest is to make it seem intentional. With crisp text as a contrast to the fuzzy image, why not take it to the extreme? By blurring the images yet even more, the contrast is so great between the text and the photo then it must be what the artist intended. That is what figure B demonstrates. The next tactic is to have fun with filters. There are lots of special effect filters available. Different programs will give you different options, but these next few were done in Photoshop. Figure C utilizes a filter called WIND. It adds sharp edges and motion lines to the photo. Again, it is the contrast between the image and the sharp text that sells the idea and makes it look intentional. These next couple of changes are much more bold. Again, the idea is to make your image quality seem intentional. The filter I used in figure D is called FIND EDGES. It has a totally different look and isn't for everyone. It is kind of artsy and edgy and completely destroys any concern of a fuzzy starting image. The last example I'll show you was created with a filter called POSTERIZE. Figure E has bold color and a funky pop art quality. I went and added another design element by throwing a band of color behind the artist's name to really bring home the feel. There are so many filters and tweaks you can do with your imagery that can be achieved with just a click of a button. It is worth taking the time to rule out a few of these rather than settle for a not quite good enough photo. I hope these tips have been helpful.
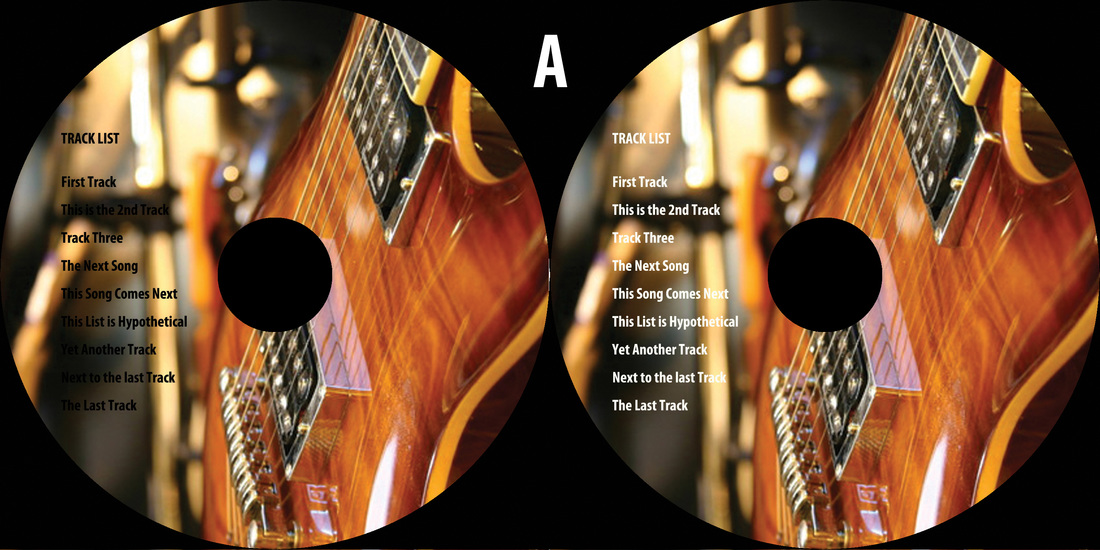
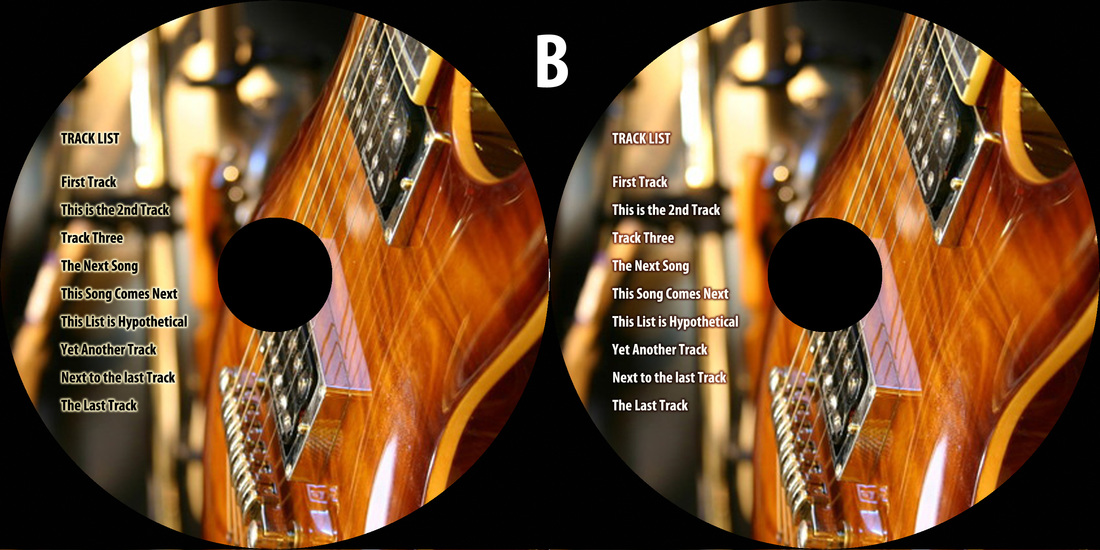
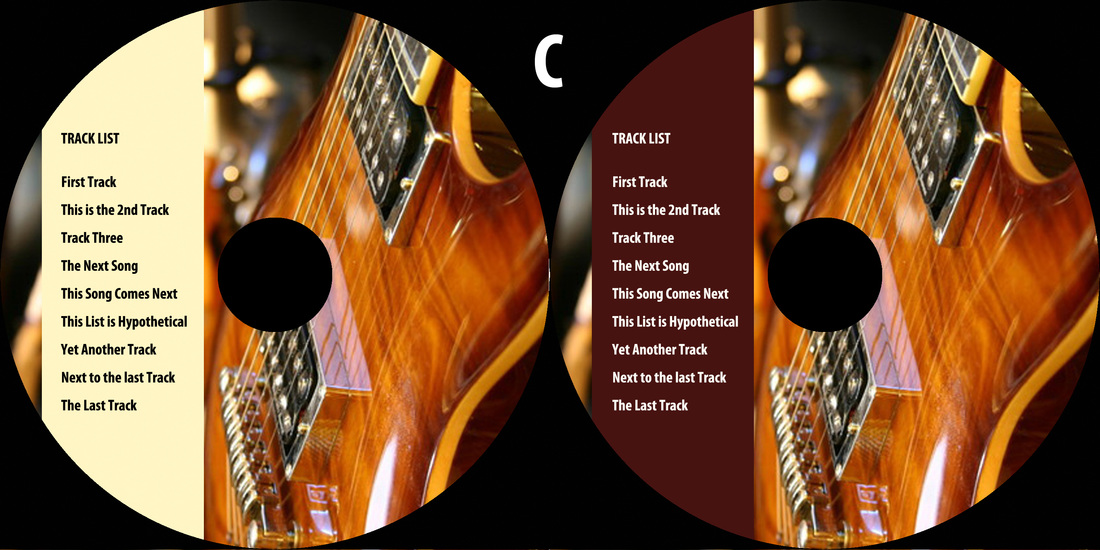
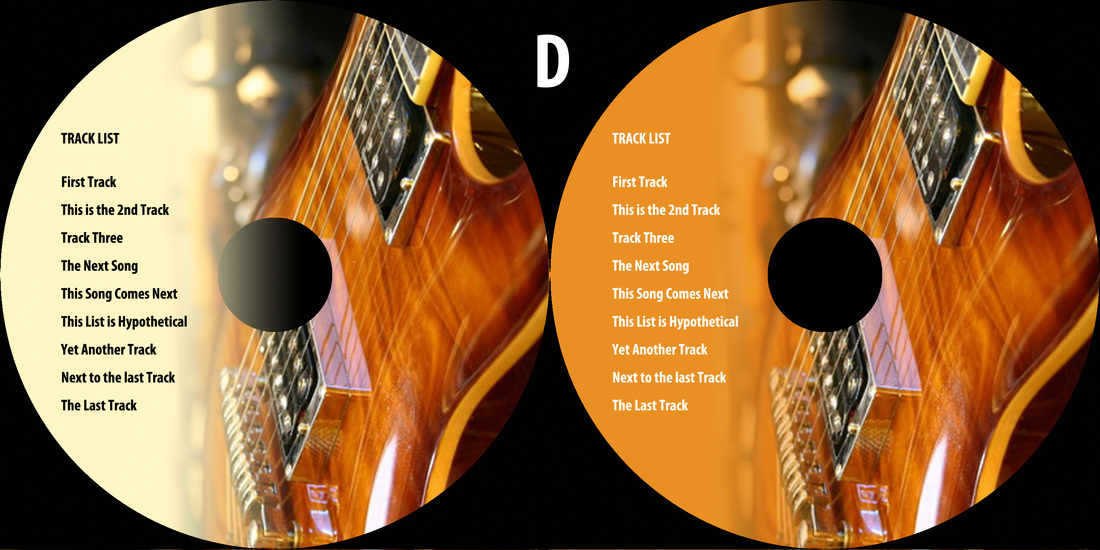
When choosing the elements for a disc design, we often go with a full color image over the entire background. This is a great way to add color and look really commercial. The problem arises when adding text. Often the text is hard to read and makes our entire project seem amateurish - the opposite of what we were trying to achieve! I'm going to show you a few solutions to this very common concern. You can see in Figure A, I have two examples of a full color image covering the background of a disc face. The image is this really cool close up of a guitar, which is perfect for this hypothetical project of mine. The first thing to try with your text is as simple as text color. The image on the left shows my track list in black and is really hard to read. So on the right, I simply swapped the text color to white. This is a little better. Sometimes switching from a dark to a light color, or vise versa, is all you need to do, but it didn't solve the problem in this example. Moving on. When the text color doesn't solve the problem, try a drop shadow or back glow. Figure B shows the black text with a light glow behind it and the white text shows a dark drop shadow. Having that contrast right around the lettering really makes it more legible. You might like this solution, or you might want to try one of these others. When the drop shadow or back glow doesn't offer a big enough contrast, why not try a band of color? In Figure C I demonstrate a light band of color running behind the black text and a dark band of color running behind the white text. This utilizes the same concept as the drop shadow, but is a cleaner, less busy look. When doing bands of color behind text, I will usually sample a color from the image, in this case I used an off white and a dark brownish red. Finally, Figure D shows a little different version of the previous solution. Instead of a hard edged stripe, you can take a color from a solid on the edge to a blend into the photo. This is a bit more subtle of a solution. You can see I sampled a brighter color for the background behind the white text in this example. In every case, I'm playing with contrast to make the lettering stand out. You can combine drop shadows with color banding and blending with back glow. Don't be afraid to try something new. In Figure E I've put a solid band of color behind one line of text over a blended background on the left example and put a drop shadow on the text over a solid band background. I even put a drop shadow on the solid band behind the text. Don't be intimidated, just take one element at a time. Change the text color, add a drop shadow, try a band of color. You'll have legible text before you know it and will really have taken your design to the next level.
Here are 3 simple options for incorporating your logo into your disc design.  The first is really basic and appropriate for the simplest monoprint disc face. You simply look at the circle of the disc face as a clock face and place your logo in either the 12, 3, 6 or 9 o'clock locations. It keeps the look uncluttered and your logo easy to read.  The next option I refer to as ghosting. This can be done over a solid background color, but I like to do it over a photo. In this example, I centered the logo over the center of the flower. I just changed the color of the logo to all white and screened it back from 100% to 48% opacity so it was see through. This is a more subtle approach, but can look really sophisticated.  The third option, and an easy go to solution, is to interrupt a background image with a bar of color. I let the color go all the way across the disc face. In this case, I added a bump or partial circle so the whole logo would fit nicely. I also sampled a color from the background image for the color of the bar - see the pink light from the building on the far left? That helps tie the visual elements together. There are so many variations you can do with your art. These were just a few to start you thinking about some options for your disc design. I'll be sharing a lot more tips on disc design, so be sure to stay tuned!
When designing your disc face, a full color photo adds a lot of impact. But what do you do when the perfect photo is just too narrow? I have a few solutions for you. Let's look at the example in this first trio of images. The left image shows the photo and it is clearly not filling the disc face. The center hole is covering an important pieces of the image. What if we just stretch the image wider? You can see in the middle photo that the faces are now distorted and the center circle is still in the way. What if instead of stretching, we just enlarge the whole image? If we do that, you can see the top and bottom of the photo are getting cropped out. Don't get frustrated, let's move onto the solution. In the next trio of images, I'm showing you a few solutions. To start, move your photo to a position where the important pieces of the image are not cropped. In this case, moving it to the left solves that issue. To fill the empty space, we can do one of the following. We can do some bold color blocking. The left image shows a bold stripe dividing the two halves and some bright color under the text. This can be a very striking and fun option. In the center, we go the other direction and blend a soft color over the white space and into the photo. This is a more subtle effect and because of the colors in this particular image, has an ethereal feel. On the right, we see a technique I use a lot. Instead of stretching the entire image, I just select a sliver of the photo edge and stretch it. That way the background colors can continue across the disc without distorting any of the people's face. I think all three solutions would make a really sharp, commercial looking disc face. Don't be afraid to combine some ideas. There are certainly more than 3 solutions to this common problem. This is just a starting point to help you find the right design choices for your project. Stay tuned as I explore more solutions for your design dilemmas. In this evolving world of marketing via the internet, it's obvious that one of the most important things you can do to market your product, whether it is a band or a physical product, is to be seen online. We all want to improve our search results. Duh, right?
I don't want to pretend to be some online guru who knows all about "Search Engine Optimization". I'm not, but all you have to do is search for the keyword SEO and you will be swamped with all sorts of advice and opinions. I know this because I've been there. Done that. There is lots of good advice as well as bad advice. The tough part is figuring out what is best for you and your product. It is a never ending pursuit that is always changing. But don't be discouraged because Google or whoever you search with is ultimately interested in delivering the best possible search results for the keywords that you enter. So, if you build a good site and follow some basic rules you will eventually do well. So let's focus on one area that we can all improve on, Social Networks. I'm talking about Facebook, Twitter, Google+, Instagram, LinkedIn, Pinterest, etc. The basic rule for all of these is the more activity andfollowers you have the better you will do in search results. Activity means you should post regularly. Notice, I didn't say daily or weekly but regularly. Pick a schedule you can achieve and try to stick with it. The other factor is how many people you interact with. Search engines will add points for you if you have a following. Whether it's page Likes on Facebook or Instagram, followers on Twitter or whatever the particular buzz word is on each of these networks, quantity is important. Try to get as many people as possible to show interest in you or your product. Ask people to follow you and share your pages. In return, do the same for them. To get started we would be more than happy to follow you. Just let us know your page or pages that you would like to share with us and consider it done. Do this for your friends and business associates as often as you can. It builds good relationships and helps everyone prosper. So now that you are feeling inspired, how about showing us some love here at CD-Lab? Or maybe even a review? Here's our links: Google+ Yelp See, that's not so hard is it? |
AuthorI'm Donna Palmer and I've been helping clients manage their optical disc projects and meeting their deadlines for some time now. In fact, CD-Lab has been in the optical disc business for 17 years. A graphic designer by trade, I know all the tricks and shortcuts and can demistify the design process. I love expanding the knowledge of my clients and learn from every project we do. This is a place to share some of that insight with you. Please join me. Archives
June 2017
Categories |
Optical Disc Products and Services since 1998
|
Contact Info:
CD-Lab
18631 N. 19th Ave Suite 158-118 Phoenix, az 85027 (mail Only) Please call for appointment Local telephone: 623 334 9277 email: [email protected] Hours: 9:00 - 5:00 Monday thru Friday |

































 RSS Feed
RSS Feed
